
The product
Cuckoo café is a modern place in the old town of Vilnius city where you can get high-quality coffee and fresh snacks. This is a place for adults who lack time but wants the best quality that exists.
My role & responsibilities
Role: UX designer leading the app, and responsive website design from conception to delivery
Responsibilities: conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies.
User research: summary
I conducted interviews and created empathy maps to understand the users I’m designing for and their needs. A primary user group identified through research was working adults who are tired of waiting in line to order coffee and grab a nice snack at least a few times a week. This user group confirmed initial assumptions about Cuckoo café customers, but research also revealed that time was not the only factor limiting users from getting coffee at home. Other user problems include frustration getting at a café and not finding a free table, others point out expensive service and lack of loyalty programs.






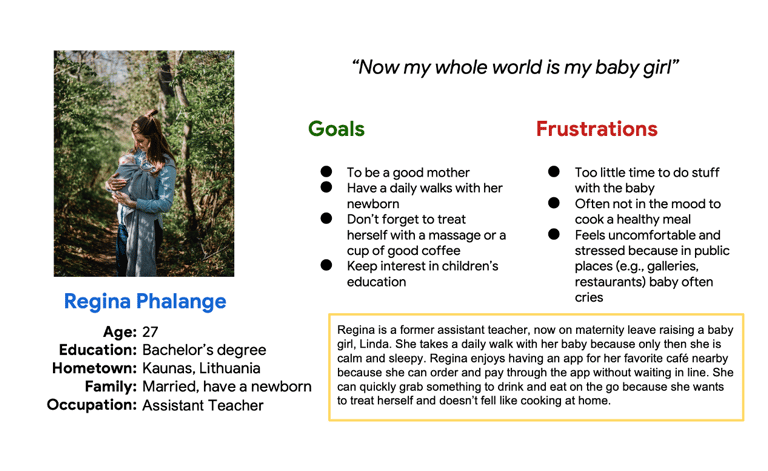
Persona: Regina
Regina is a new mom who needs a quick pick-up of coffee and snack options because they have so little time since the baby, who is calm only while walking outside so waiting in line is frustrating and annoying.


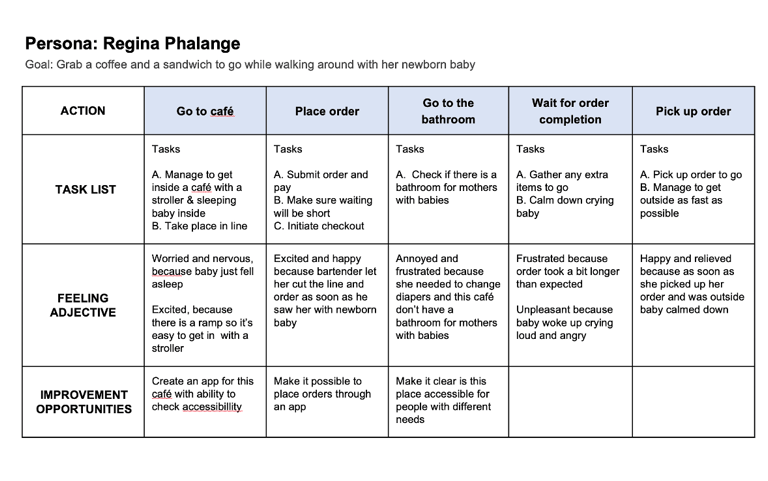
User journey map
We have made quality our habit. It’s not something that we just strive for – we live by this principle every day.


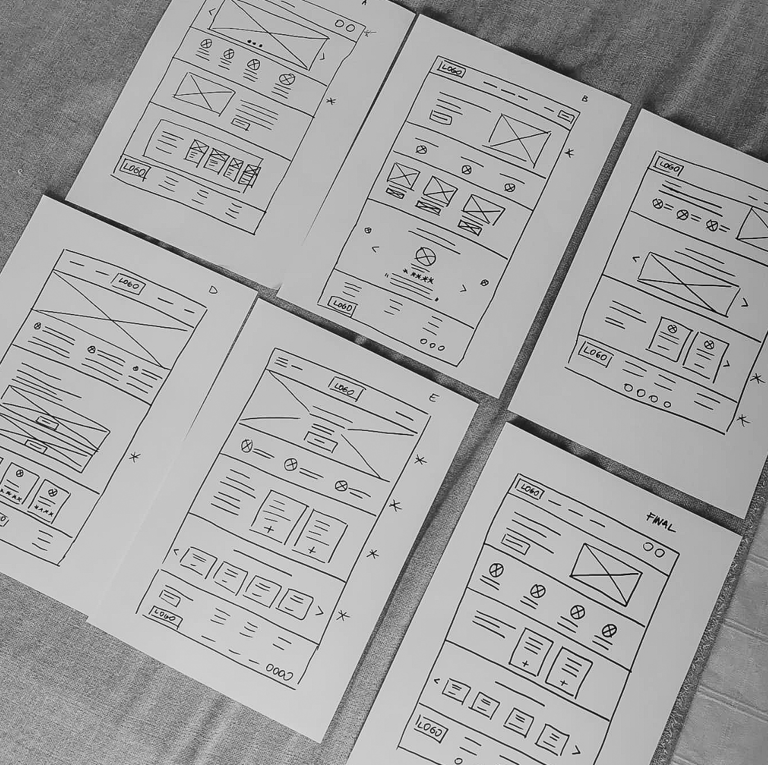
Paper wireframes
It was essential to invest time in paper prototypes so every page would reflect on user pain points and would help users to use the app with as little disappointment as possible. These wireframes represent how the home page came to life.


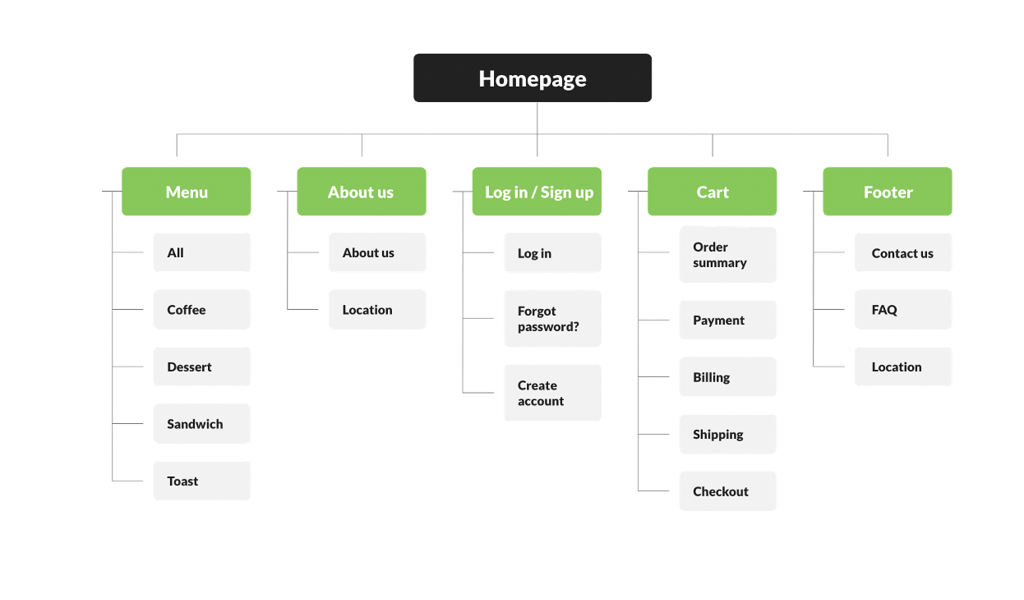
Sitemap


My goal was to create a intuitive and logic information architecture decisions that would be a good fit for the users.
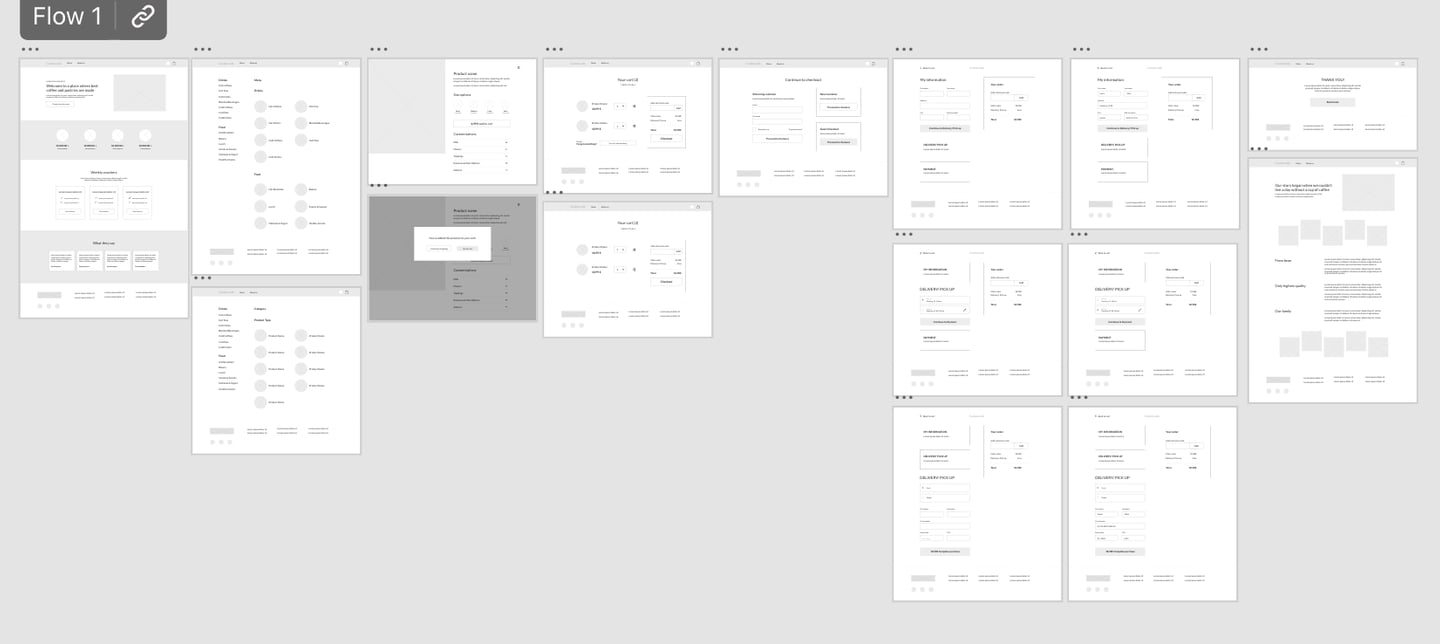
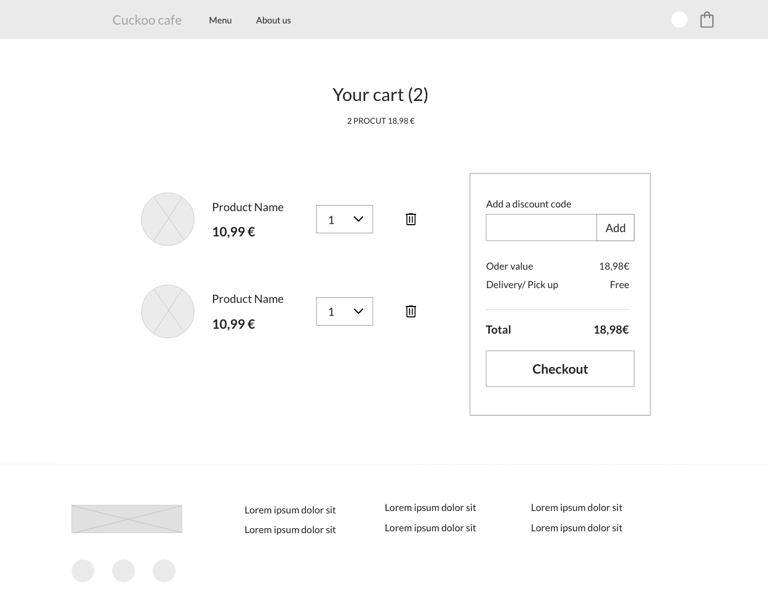
Digital wireframes


PARAMETERS
Usability study
STUDY TYPE: Unmoderated usability study
LOCATION: From home
PARTICIPANTS: 5
Findings:
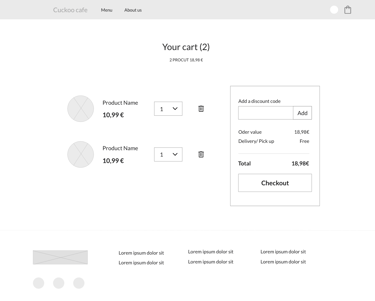
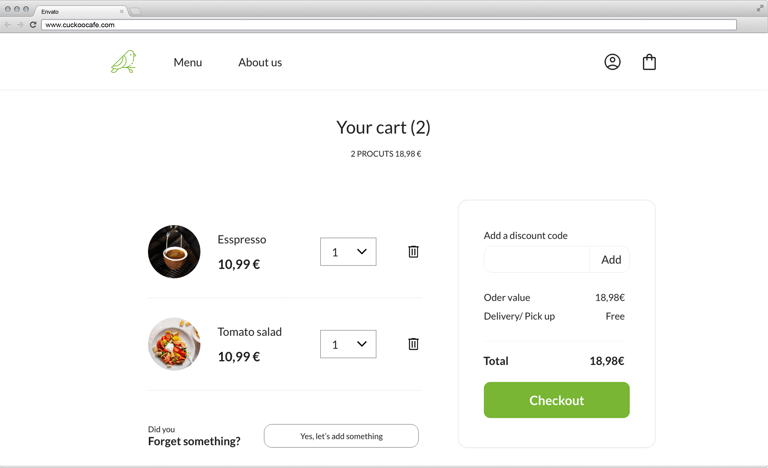
1 Adding items. In the cart was missing an option to add more items
2 Booking a table. User’s didn’t have an opportunity to book a table in the cafe
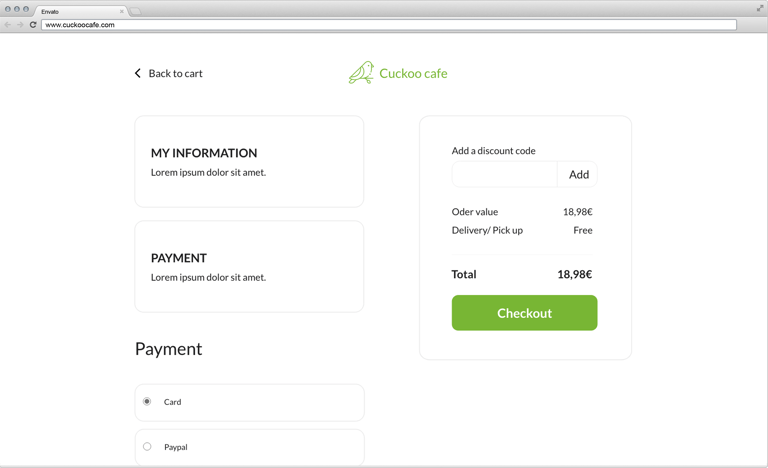
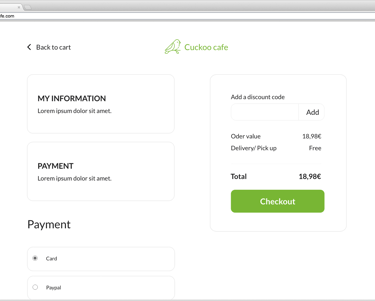
3 Vouchers. There was vouchers at the home page, but no ability to add the code at the checkout
FROM LOW FIDELITY TO HIGH FIDELITY
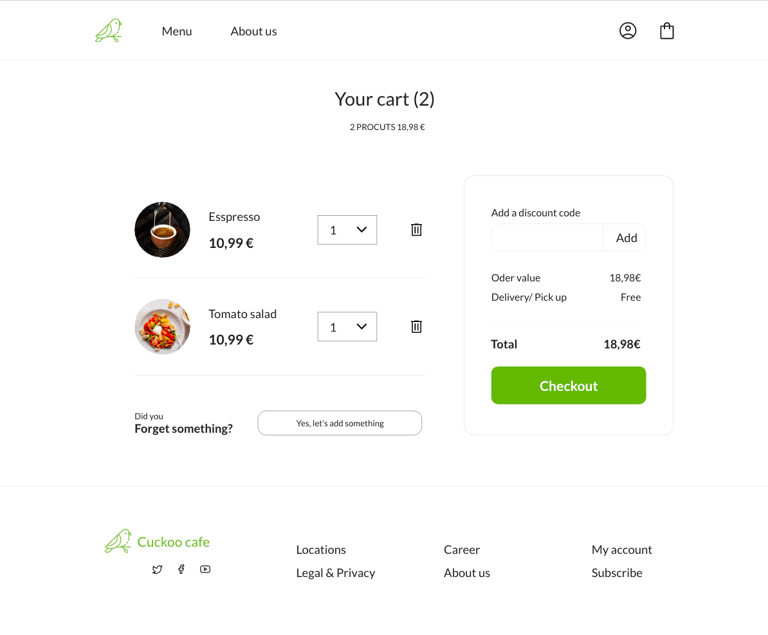
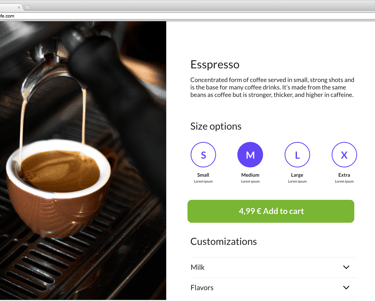
Mockups
Based on the insights from the usability study, I made changes to improve the site’s checkout flow. One if the changes I made was adding the option to add more items if needed. This allowed user more freedom to go through prototype more freely.




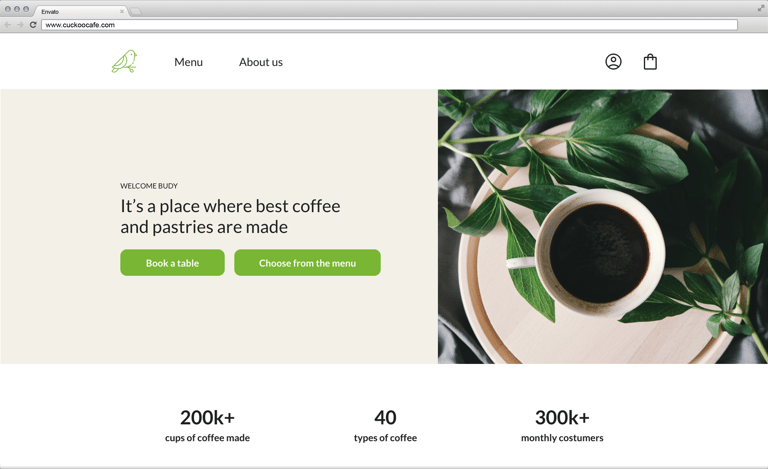
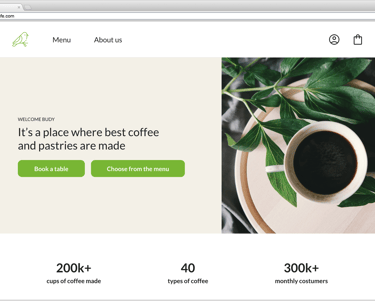
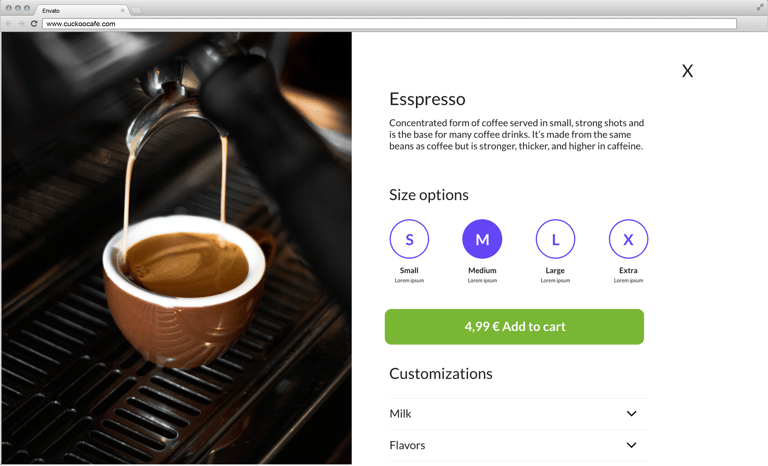
Key mockups








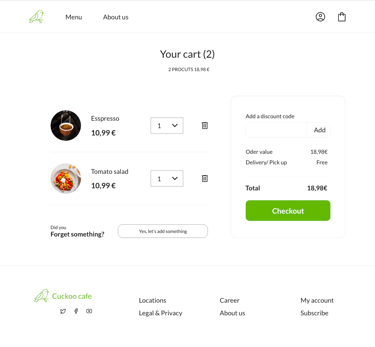
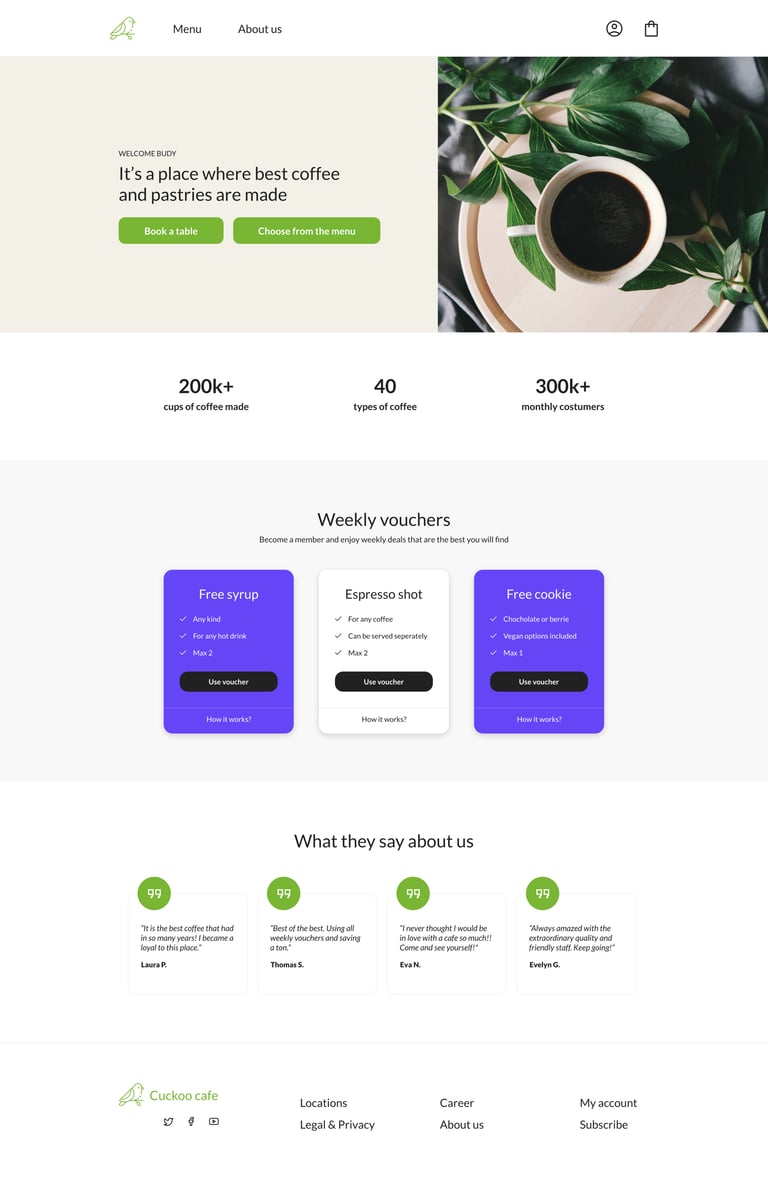
High-fidelity prototype
The final high-fidelity prototype presented an easier and more clear flow for users to follow.


Accessibility considerations
Typography hierarchy. I used different size headings that made my design more accessible
I used good colour contrast between text and background colour
Used icons in various places to help make navigation easier
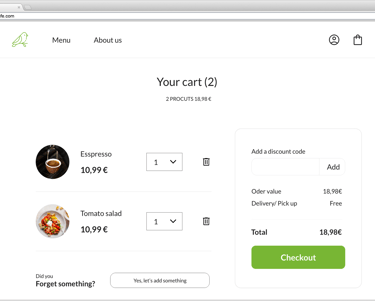
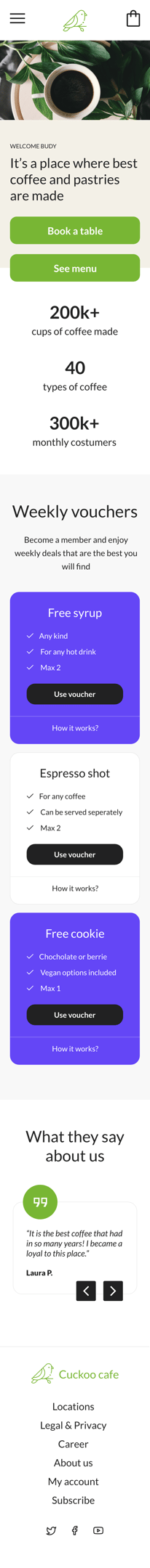
Responsive designs




Takeaways
Impact: The website makes users feel like Cuckoo café centers their essential needs and makes it easy to use. One quote from participant: ”It’s intuitive and really pleasing to look at. Great expierence!”
Next steps:
Conduct another round of usability studies. See if users pain points have been effectively addressed
Conduct more user research to determine any new areas of need
What I learned: while designing I learned that design process is never ending loop and there is the most important figure at the center of it all – user.
